Introduction
When exploring the world of modern web APIs, a crucial comparison often arises: GraphQL vs REST. This blog post delves into the intricacies of these two prominent technologies, offering insights into their design, performance, and usage in the rapidly evolving landscape of web development. Whether you’re a seasoned developer, a project manager, or simply a tech enthusiast, understanding the differences between GraphQL and REST is fundamental to making informed decisions in API development and integration. This comprehensive guide aims to provide a clear, in-depth comparison, covering everything from basic concepts to advanced implementation strategies, ensuring that you have a well-rounded understanding of both technologies. Let’s embark on this journey to unravel the complexities and unique characteristics of GraphQL and REST.
Table of Contents
Historical Context
When we delve into the historical context of GraphQL vs REST, it’s essential to understand the evolution of web APIs and how these two technologies emerged as pivotal solutions in data communication.
REST (Representational State Transfer), conceptualized in 2000 by Roy Fielding in his doctoral dissertation, revolutionized web APIs. RESTful APIs became the standard, owing to their simplicity and how well they integrated with the existing architecture of the web. They operate over HTTP and use standard HTTP verbs like GET, POST, PUT, and DELETE, making them straightforward to implement and understand.
RESTful APIs were designed with resource-based architecture in mind. Each resource, like a user or product, is accessed and manipulated using its URL, making REST APIs highly scalable and easy to use. They quickly became the backbone of web services, driving major platforms like Twitter, Google, and Facebook.
GraphQL, on the other hand, is a newer technology, developed by Facebook in 2012 and open-sourced in 2015. It was born out of the need to address some of the limitations of REST APIs. As applications grew more complex and data-driven, the shortcomings of REST, like over-fetching and under-fetching of data, became apparent. GraphQL provides a more efficient, powerful, and flexible approach to API design.
With GraphQL, clients can request exactly what they need, nothing more and nothing less, making it incredibly efficient for complex systems and various types of front-end clients. This level of efficiency was a significant step forward in API design, especially for applications requiring real-time data, such as social media platforms.
GraphQL vs REST – Core Concepts
Understanding the core concepts of GraphQL and REST is crucial in grasping their functionalities and differences. This comparison of GraphQL vs REST at a conceptual level provides a foundation for developers and tech enthusiasts alike to make informed decisions.
REST (Representational State Transfer) is an architectural style for designing networked applications. It relies on a stateless, client-server communication protocol, predominantly HTTP. In REST, every piece of data or functionality is considered a resource, identified by URLs. Clients interact with these resources using standard HTTP methods such as GET, POST, PUT, DELETE, etc. The server then responds with the requested data, usually in formats like JSON or XML. REST is characterized by its simplicity and statelessness, where each request from a client contains all the information needed by the server to fulfill that request.

GraphQL, on the other hand, is a query language for APIs and a runtime for executing those queries by using a type system you define for your data. Unlike REST, where you access resources via predefined URLs, GraphQL allows you to send a query to a single URL and get exactly the data you need in the response. This eliminates over-fetching and under-fetching issues common in REST. In GraphQL, the shape of the response is dictated by the query itself, and not by the server. This flexibility allows clients to request complex data structures in a single query.
Key Differences in Concepts:
- Resource vs Query: REST is resource-based, while GraphQL uses queries and mutations.
- HTTP Methods vs Single Endpoint: REST uses different HTTP methods (GET, POST, etc.), whereas GraphQL operates through a single endpoint, usually with POST requests.
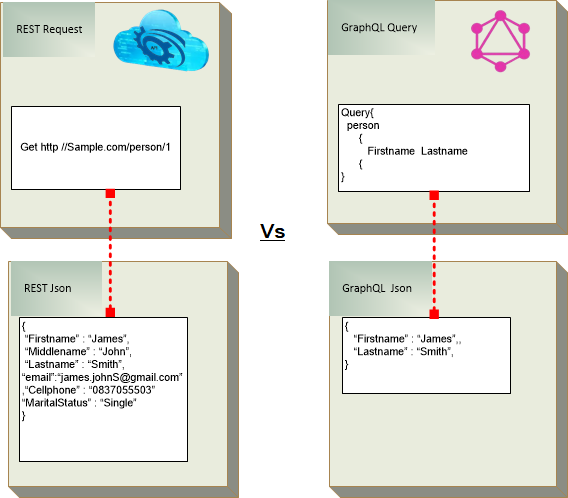
- Data Over-fetching/Under-fetching: REST often leads to over-fetching or under-fetching of data, whereas GraphQL provides precisely what is requested.
Data Fetching Capabilities
- Comparing over-fetching and under-fetching scenarios.
- Efficiency in data retrieval.
API Design and Complexity
In comparing GraphQL vs REST, it’s important to consider the differences in API design and the complexity involved. This aspect plays a crucial role in how developers interact with each technology and the ease with which they can implement and maintain their applications.
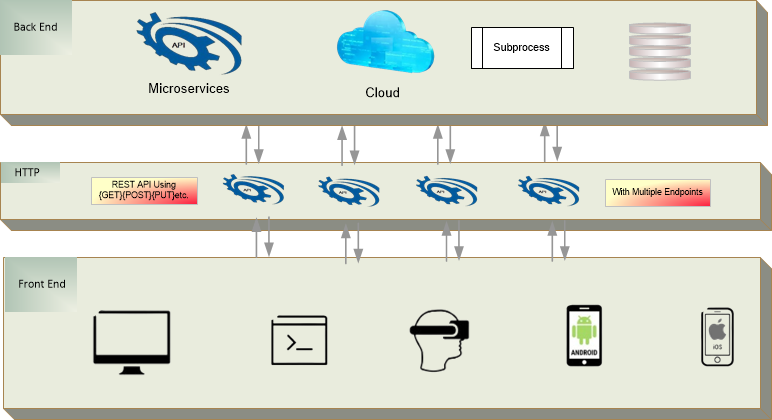
REST API Design: REST is known for its simplicity and straightforward approach. It follows a resource-oriented architecture, where each resource (like a user or a product) is accessible via a unique URL. REST APIs use standard HTTP methods (GET for reading, POST for creating, PUT for updating, etc.), making them intuitive for developers familiar with HTTP protocol. However, this simplicity can sometimes lead to more complex solutions when dealing with large and diverse datasets, requiring multiple endpoints and increased network calls.
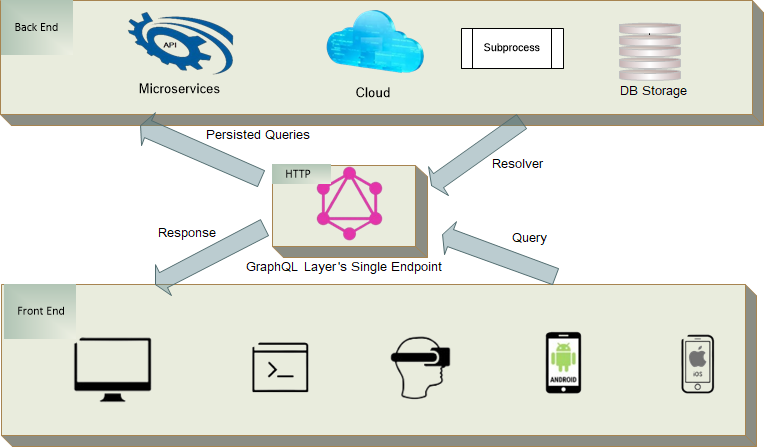
GraphQL API Design: GraphQL, by contrast, introduces a higher level of complexity but with greater flexibility. It uses a single endpoint, through which clients can make versatile queries to fetch exactly what they need. This setup eliminates the need for multiple endpoints for different data requirements. The schema and type system of GraphQL, while adding a layer of complexity in setup, provide strong type-checking and API documentation. This complexity is often a trade-off for its powerful capability to aggregate diverse data in a single request.

Design and Complexity Comparison:
- Simplicity vs Flexibility: REST’s simple, standardized approach contrasts with GraphQL’s flexible, yet initially more complex setup.
- Endpoint Management: REST requires multiple endpoints for different data resources, whereas GraphQL uses a single, evolving endpoint.
- Schema Definition: GraphQL’s strong typing and schema definition can be complex but offer clarity and robustness in API structure.
Suggested Image Additions:
- REST API Endpoint Diagram: An image depicting multiple endpoints in a REST API, each corresponding to a different resource.
- GraphQL Query Structure: A visual representation of a GraphQL query, showcasing its flexibility and how it interacts with a single endpoint.
- Complexity vs Flexibility Chart: A comparative chart or infographic illustrating the trade-offs between REST’s simplicity and GraphQL’s flexibility.
Performance and Efficiency
The performance and efficiency of an API are critical factors in the comparison of GraphQL vs REST. These aspects directly impact the speed and resource usage of web applications, influencing user experience and server load.
REST Performance and Efficiency: REST APIs are known for their reliability and established performance patterns. They excel in scenarios where the data structure is simple and doesn’t require frequent changes. The use of HTTP caching mechanisms can significantly improve REST API performance, reducing server load and response times. However, REST can face challenges with performance when dealing with large objects or complex relationships, as it may require multiple round trips to the server to fetch all necessary data, leading to increased latency.
GraphQL Performance and Efficiency: GraphQL offers a more efficient way of fetching data. By allowing clients to request exactly what they need, it reduces over-fetching, a common issue in REST. This leads to smaller payload sizes and fewer server requests, which can significantly improve performance, especially in complex applications. However, the efficiency of GraphQL can be a double-edged sword. Complex queries, if not managed properly, can put a strain on the server, as they might require processing large amounts of data.

Comparing Performance and Efficiency:
- Network Efficiency: GraphQL reduces the need for multiple network requests, often a concern with REST.
- Payload Size: GraphQL typically has smaller payloads due to its precise data fetching, while REST may involve larger payloads, especially with over-fetching.
- Caching: REST benefits from straightforward HTTP caching strategies, while caching in GraphQL is more complex due to its dynamic nature.
Error Handling
Error handling is a crucial aspect of any API, and understanding how GraphQL and REST manage errors is key to evaluating their overall effectiveness. When comparing GraphQL vs REST, we see distinct approaches to handling and communicating errors.
REST Error Handling: RESTful APIs typically use HTTP status codes to indicate the success or failure of an API request. Common status codes include 404 for “Not Found,” 400 for “Bad Request,” 500 for “Internal Server Error,” and more. These codes help clients understand what went wrong in a request-response cycle. However, REST’s error reporting can be somewhat limited, as it primarily communicates the type of error (client-side, server-side) but not the specifics of what went wrong in the application logic.

GraphQL Error Handling: GraphQL, in contrast, handles errors at a more granular level. When an error occurs in a GraphQL API, the server still returns a 200 OK status code, but the response includes an error field with detailed information about what went wrong. This approach allows the server to partially succeed, returning any parts of the query that were successful along with the errors for the parts that weren’t. The detailed error messages in GraphQL provide more context, which can be highly beneficial for developers in diagnosing issues.

Comparing Error Handling in GraphQL vs REST:
- Error Communication: REST uses HTTP status codes for broad categorization of errors, while GraphQL provides detailed error messages.
- Partial Success: GraphQL can return partial data along with error messages, a feature not typically available in REST.
- Client-Side Handling: The detailed errors in GraphQL can facilitate more effective client-side error handling and debugging.
Security Considerations
When discussing GraphQL vs REST, it’s essential to address their respective security considerations. Both technologies require robust security measures, but their unique architectures and interaction models present different security challenges and solutions.
REST Security Considerations: In REST APIs, security is typically implemented using standard HTTP protocols. Common practices include using HTTPS for data encryption, implementing OAuth for authentication, and JWT (JSON Web Tokens) for authorization. REST APIs also face specific security risks like SQL injection, Cross-Site Request Forgery (CSRF), and Cross-Site Scripting (XSS). Mitigating these risks involves standard web security practices such as validating and sanitizing inputs, implementing CORS (Cross-Origin Resource Sharing) policies, and ensuring secure cookies.
GraphQL Security Considerations: While GraphQL offers flexibility in queries, this can introduce unique security concerns. A notable issue is the risk of complex queries overwhelming the server, known as a Denial of Service (DoS) attack. To prevent this, GraphQL servers need to implement query depth limiting, query complexity analysis, and rate limiting. Additionally, since GraphQL always uses a single endpoint, traditional RESTful security measures based on URL patterns are not applicable. Therefore, GraphQL relies heavily on validating and sanitizing inputs, correctly configuring resolvers, and implementing robust authentication and authorization at the schema level.
Comparing Security in GraphQL vs REST:
- Attack Vectors: REST has more standardized security practices due to its maturity, while GraphQL’s unique query structure requires different approaches to prevent potential attacks.
- Authentication and Authorization: Both technologies implement similar strategies for authentication and authorization, but their implementation can differ due to GraphQL’s single endpoint structure.
- Input Validation: Thorough input validation is crucial in both REST and GraphQL to prevent common web vulnerabilities.
Ecosystem and Community Support
The ecosystem and community support surrounding a technology are critical for its adoption and continued evolution. In the comparison of GraphQL vs REST, we explore how each is supported by libraries, tools, and the developer community.
REST Ecosystem and Community Support: Being older and more established, REST benefits from a vast and mature ecosystem. There is a wealth of resources available for developers, including frameworks, libraries, and tools across various programming languages. Community support is widespread, with a plethora of tutorials, forums, and documentation available online. This extensive support makes REST a reliable choice for many developers, offering proven solutions and best practices for a wide range of use cases.
GraphQL Ecosystem and Community Support: Since its introduction by Facebook in 2015, GraphQL has seen rapid growth in its ecosystem. A vibrant community has developed around it, contributing to a growing number of tools and libraries designed to simplify GraphQL development, such as Apollo and Relay. These tools enhance GraphQL’s functionality, offering powerful features like advanced caching and state management. Despite being newer than REST, GraphQL has garnered significant attention and adoption, particularly among developers working on complex, data-driven applications.
Comparing Ecosystem and Community Support:
- Maturity and Variety: REST leads in terms of ecosystem maturity and variety due to its longer presence in the industry.
- Innovation and Growth: GraphQL, while newer, is characterized by rapid innovation and a growing, enthusiastic community.
- Resource Availability: Both technologies have robust support in terms of resources, but REST offers a wider range of time-tested tools and best practices.
Scalability and Maintainability
Scalability and maintainability are critical factors to consider in any technology stack, and this holds true in the GraphQL vs REST debate. How each of these technologies scales with growing data and user demands, and their maintainability over time, are key aspects that influence their adoption and success.
REST Scalability and Maintainability: REST APIs have a proven track record when it comes to scalability. The stateless nature of REST, where each request is independent and contains all necessary information, allows for easy scaling of applications. Load balancers can distribute requests across multiple servers without concern for user session data. Maintainability in REST is also straightforward due to its adherence to standard HTTP methods and resource-oriented architecture. This makes the system easier to understand and update. However, as the application grows, managing multiple endpoints and ensuring consistency across them can become challenging.
GraphQL Scalability and Maintainability: GraphQL offers high flexibility in fetching data, which can be both an advantage and a challenge for scalability. Efficient data retrieval in GraphQL reduces the load on servers, but complex queries can result in performance bottlenecks. Thus, careful monitoring and optimization of queries are essential for scaling GraphQL applications. In terms of maintainability, GraphQL’s self-documenting nature and strong type system make it easier to evolve APIs over time. However, the complexity of GraphQL schemas and resolvers may require more effort to maintain and understand compared to REST.
Comparing Scalability and Maintainability:
- Handling Large-scale Applications: REST is typically easier to scale horizontally, while GraphQL requires careful management of query complexity.
- Ease of Maintenance: REST’s simplicity can be easier to maintain, but GraphQL offers better tools for evolving APIs without breaking changes.
- Performance Optimization: Both require different strategies for optimization; REST with caching and efficient endpoint design, GraphQL with query optimization and server resources management.
Real-world Use Cases and Examples
Exploring real-world use cases and examples is an effective way to understand the practical applications and strengths of GraphQL and REST. This examination sheds light on how businesses and developers leverage these technologies in different scenarios.
REST Real-world Use Cases:
- Simple CRUD Applications: REST is ideal for applications with straightforward Create, Read, Update, and Delete (CRUD) operations. Its resource-oriented nature aligns well with such basic database operations.
- Stateless Operations: Applications like payment gateways or stateless services benefit from REST’s stateless protocol, ensuring scalability and reliability.
- Microservices Architecture: REST APIs are widely used in microservices architecture due to their simplicity and the ease of integrating multiple, independently deployable services.
Examples:
- Twitter’s API allows developers to access core Twitter data, using RESTful methods for reading and writing tweets.
- PayPal uses REST APIs for various payment operations, providing a simple and secure way to integrate payment services.
GraphQL Real-world Use Cases:
- Complex Systems with Diverse Data: GraphQL excels in applications requiring complex queries, especially when different types of data are interrelated, like in social media platforms.
- Mobile Applications: Mobile apps benefit from GraphQL’s efficient data loading, reducing network usage and improving performance on mobile networks.
- Real-time Data Requirements: Applications that need real-time updates, like instant messaging or live streaming, can leverage GraphQL’s subscription feature for real-time data push.
Examples:
- Facebook, which created GraphQL, uses it to power its complex social network, fetching diverse sets of data in a single request.
- Shopify utilizes GraphQL for its eCommerce platform, allowing merchants to fetch specific data about their stores and customers efficiently.
Comparing Use Cases and Examples of GraphQL vs REST:
- Nature of Data Operations: REST is often chosen for simpler, stateless operations, while GraphQL is preferred for complex, interrelated data scenarios.
- System Architecture: REST fits well in microservices architectures, while GraphQL is ideal for unified, complex systems.
Pros and Cons
In the debate of GraphQL vs REST, understanding the pros and cons of each technology is crucial for developers and organizations to make informed decisions. Both have their strengths and weaknesses, which can impact their suitability for different projects.
Pros of REST:
- Simplicity and Maturity: REST is straightforward to understand and use, with established standards and practices. Its maturity means a wealth of resources and community support is available.
- Statelessness: RESTful APIs are stateless, making them scalable as each request is independent and contains all necessary information.
- HTTP Caching: REST can leverage standard HTTP caching mechanisms, which improves performance and reduces server load.
- Universality: Almost all programming languages and platforms can consume RESTful APIs without special handling.
Cons of REST:
- Over-fetching and Under-fetching: REST can lead to excess or insufficient data being returned, which can affect performance, especially in complex applications.
- Multiple Round Trips: Fetching related resources often requires multiple network requests, increasing response time.
- Rigid Schema: Changes in the resource schema can lead to versioning and backward compatibility issues.
Pros of GraphQL:
- Efficient Data Retrieval: Clients can request exactly what they need, preventing over-fetching and under-fetching of data.
- Single Endpoint: GraphQL uses a single endpoint, simplifying interactions and handling complex queries more efficiently.
- Strong Typing and Schema: GraphQL’s schema and strong typing offer clarity, robustness, and self-documenting API structure.
- Real-time Data with Subscriptions: GraphQL supports real-time data updates through subscriptions, ideal for applications like chat apps or live feeds.
Cons of GraphQL:
- Complexity of Queries: Complex queries can become challenging to manage and might lead to performance issues.
- Caching Complexity: Standard HTTP caching mechanisms are not directly applicable, requiring more sophisticated caching solutions.
- Learning Curve: New users may face a steeper learning curve with GraphQL’s concepts and syntax.
Future Trends and Developments
In the ever-evolving landscape of web technologies, predicting future trends and developments in GraphQL vs REST is not only intriguing but also essential for staying ahead in the field. Both technologies continue to shape the way APIs are designed and interacted with, and their future paths offer exciting possibilities.
Future Trends in REST:
- Continued Dominance in Traditional Applications: REST is expected to remain popular, especially in applications where its simplicity and statelessness are key advantages.
- Advancements in HTTP/2 and HTTP/3: With the adoption of newer HTTP protocols, REST could see improvements in performance and efficiency.
- Integration with Emerging Technologies: REST APIs will likely continue to integrate seamlessly with new technologies, maintaining their relevance.
Future Trends in GraphQL:
- Increased Adoption for Complex Systems: GraphQL’s efficient data handling makes it ideal for increasingly complex and data-driven applications, suggesting a rise in its adoption.
- Improvements in Performance Optimization: As the technology matures, we can expect more advanced solutions to address performance issues like complex query handling.
- Enhanced Real-time Data Capabilities: With the growing demand for real-time applications, GraphQL’s subscription feature is set to become more robust and versatile.
Comparing Future Developments:
- Adaptation and Evolution: Both GraphQL and REST will likely adapt to changing technology landscapes, with GraphQL evolving rapidly and REST solidifying its presence in traditional use cases.
- Community and Ecosystem Growth: The ecosystems around both technologies will continue to grow, with GraphQL’s community likely to expand at a faster pace due to its relative novelty.
Conclusion
In the dynamic and diverse world of web development, the comparison between GraphQL and REST is more than just a technical evaluation; it represents the evolution and adaptation of technologies to meet the ever-changing demands of modern applications. While REST has been a cornerstone of web services for years, offering simplicity and universality, GraphQL emerges as a powerful alternative, bringing efficiency and flexibility, especially in handling complex and varied data requirements.
Key Takeaways:
- Choose Based on Needs: The decision to use GraphQL or REST should be based on specific project requirements. REST is ideal for simpler, stateless applications, while GraphQL is suited for applications requiring complex data retrieval and real-time updates.
- Future-Proofing: Keeping an eye on future trends is essential. REST will continue to be relevant, particularly with advancements in HTTP protocols, while GraphQL is likely to see increased adoption and evolution, especially in data-intensive and real-time applications.
- Community and Ecosystem Support: Both technologies are well-supported, with REST having a vast and mature ecosystem and GraphQL enjoying rapid growth and a vibrant community.
In conclusion, whether you choose GraphQL or REST, the key is to leverage their strengths in alignment with your application’s needs. Understanding the nuances, strengths, and limitations of each will enable you to make an informed choice that best suits your project’s requirements and future scalability.
As the technology landscape continues to evolve, staying adaptable and informed is crucial. Both GraphQL and REST have their place in the web development ecosystem, and their ongoing evolution will undoubtedly bring new capabilities and possibilities for developers and businesses alike.
References and Further Reading
To deepen your understanding of GraphQL and REST, and to stay updated with the latest trends and best practices, here are some authoritative sources and further reading materials:
- “GraphQL: Up and Running: Building APIs with GraphQL” by Eve Porcello and Alex Banks: This book provides an in-depth look into building APIs with GraphQL, offering practical guidance and real-world examples.
- “RESTful Web Services Cookbook” by Subbu Allamaraju: A comprehensive resource for developers looking to understand and implement RESTful services.
- Official GraphQL Documentation: graphql.org is the go-to source for everything related to GraphQL, from its basics to advanced concepts.
- Roy Fielding’s Doctoral Dissertation: Understanding the foundational principles of REST is crucial, and Roy Fielding’s original dissertation provides deep insights. Available at: ics.uci.edu/~fielding/pubs/dissertation/top.htm
- “Designing Evolvable Web APIs with ASP.NET” by Glenn Block, Pablo Cibraro, Pedro Felix, Howard Dierking, and Darrel Miller: For those working with .NET, this book offers great insights into building APIs that are scalable and maintainable.
- Apollo Blog: The Apollo blog (blog.apollographql.com) offers advanced tutorials, case studies, and updates on GraphQL.
- “Building Microservices” by Sam Newman: This book provides a comprehensive look at designing, deploying, and managing microservices, including RESTful practices.
- MDN Web Docs on HTTP: Mozilla’s MDN Web Docs offer extensive resources on HTTP methods and principles, a must-read for REST API developers. Available at: developer.mozilla.org/en-US/docs/Web/HTTP
- REST vs GraphQL – A Critical Review by Marc-André Giroux: This article provides an unbiased comparison and critical review of both technologies.
- “Learning GraphQL” by Eve Porcello and Alex Banks: Another excellent resource for those starting with GraphQL, offering a step-by-step approach to learning GraphQL.
These resources offer a mix of theoretical knowledge and practical application, catering to both beginners and experienced developers in the field of web API development.




